XControl是LABVIEW8.x新增的功能,LV中的CONTROL我们是再熟悉不过了,这个"X"到底代表什么那,到NI网站上也没找到它的英文 定义,可能相当与ACTIVEX中的"X"?虽然无法弄清楚它的定义,但是它的作用是清楚的,我个人理解它更象VC中MFC的控件自画,也具备了一些 ACTIVEX的能力,与ACTIVEX的最大区别是ACTIVEX是独立于平台的,可用于各种编程环境,从这点来说,可以把它看做LV内部的 activex,MFC中的控件自画是这样的,当我们要做一个特殊形状的控件时,可以设置它的一个属性是自画,own draw,也就是说,这个控件是用户自己画出来的,比如一个按钮,当鼠标进入它的控制区域,会自动显示凸起状态,还可以自动改变颜色,IE菜单就是这样, 当鼠标移入的时候,背景色自动变成兰色,离开后,又自动恢复,实际上,它是在响应两个事件,MOUSE_ENTER 和MOUSE_LEAVE事件.
在xcontrol出现以前,我们也可以对一个控件通过属性节点和事件结构实现这种动态变化,但是有着本质的区别,xcontrol通过事件结构判断事 件,利用属性节点改变其显示方式是完全在内部实现的,因此它是可以重用的,从使用方法上它和LV一般的控件没有任何区别,我们完全可以把它看成LV又给我 们提供了新的控件,我的文章里多次提到AE的概念,有了XCONTROL,我们不但可以保存数据,而且有了显示的能力,所以说,对于基于组件编程的LV, 能力有了很大的提高.
虽然xcontrol是一个新增的特性,但是它的制作方法实际上我们或多或少地都涉及到了,这就使得制作XCONTROL变得相对容易了.
在xcontrol出现以前,我们也可以对一个控件通过属性节点和事件结构实现这种动态变化,但是有着本质的区别,xcontrol通过事件结构判断事 件,利用属性节点改变其显示方式是完全在内部实现的,因此它是可以重用的,从使用方法上它和LV一般的控件没有任何区别,我们完全可以把它看成LV又给我 们提供了新的控件,我的文章里多次提到AE的概念,有了XCONTROL,我们不但可以保存数据,而且有了显示的能力,所以说,对于基于组件编程的LV, 能力有了很大的提高.
虽然xcontrol是一个新增的特性,但是它的制作方法实际上我们或多或少地都涉及到了,这就使得制作XCONTROL变得相对容易了.
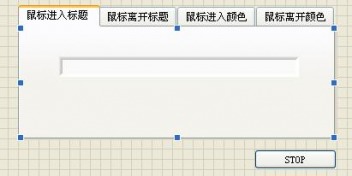
可以看出,我们通过事件结构编程实现了当鼠标移入BOOLEAN控件区域时,BOOLEAN控件的CAPTION和COLOR自动发生了改变,但是所有的 控制代码都是在主循环里完成了,是通过控件外部改变的,因此,我们无法重用这个控件,假如我们需要100个这样的控件,我们需要在事件结构中分别对 100个控件做类似的编程,这显然是非常麻烦的.
最好的办法是让这段代码在控件内部完成,这样对于使用者来说,这和一般的控件没有区别,这样有效地实现了封装,所有的一切从用户的角度看,就象调用一个ACTIVEX.
XCONTROL可以轻松实现这个功能
我们知道LV的控件是面向对象的层次继承结构,每个控件都继承了它的父类的属性和方法,但是对于一个具体的控件,它的属性和方法都是固定的我们无法删除或 者增加这个控件的属性和方法.对于XCONTROL,我们可以简单地理解成继承了一个基本控件,并在此基础上,用户增加的自己的属性和方法,是一个重新定 义的,增加的大量功能的新的控件.
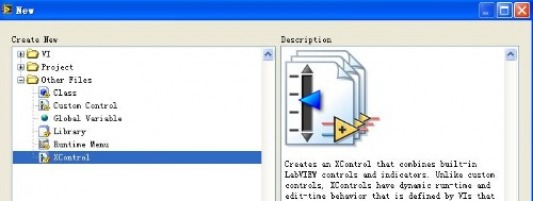
下面看看制作XCONTROL的具体过程.
最好的办法是让这段代码在控件内部完成,这样对于使用者来说,这和一般的控件没有区别,这样有效地实现了封装,所有的一切从用户的角度看,就象调用一个ACTIVEX.
XCONTROL可以轻松实现这个功能
我们知道LV的控件是面向对象的层次继承结构,每个控件都继承了它的父类的属性和方法,但是对于一个具体的控件,它的属性和方法都是固定的我们无法删除或 者增加这个控件的属性和方法.对于XCONTROL,我们可以简单地理解成继承了一个基本控件,并在此基础上,用户增加的自己的属性和方法,是一个重新定 义的,增加的大量功能的新的控件.
下面看看制作XCONTROL的具体过程.
这样一个基本的XCONTROL的结构就建立起来了,存储并重新命名
lv自动生成两个自定义控件,分别是data.ctl和state.ctl,两个VI,分别是Facade.vi和Init.vi
这四个部分是任何XCONTROL都必须包括的基本构件。LV帮助文件中称为required abilities,必须的能力(直译),
data.ctl代表该XCONTROL表示的数据类型,一般的控件也都代表一种数据类型,比如DOUBLE,BOOLEAN,ARRAY等等
data.ctl是自定义控件,可以根据需要修改成您需要的数据类型,比如对于一个学生的个人信息,我们应该生成一个簇,包括姓名,性别,年龄,班级等。
state.ctrl代表XCONTROL的显示状态,它和DATA.CTL一样,都是严格类型定义。它包含的信息是我们想控制XCONTROL的属性。
根据我们上面的例子,我们定义四种属性,1:鼠标进入标题 2:鼠标离开标题 3:鼠标进入颜色 4:鼠标离开颜色。
xcontrol中最复杂的就是facade.vi,facade英文意思是一个物体的正面,这里翻译成外观比较合适。
当xcontrol被加载到前面板或者一个包含XCONTROL的VI调入内存的时候,该VI自动被调用,以便在显示之前做一些必要的初始化工作。
我们还是用上面的例子制作一个简单的XCONTOL来说明一下,首先我们修改DATA.CTL,用一个BOOLEAN 类型替代它。
然后修改STATE.CTL,加入必要的属性。
这四个部分是任何XCONTROL都必须包括的基本构件。LV帮助文件中称为required abilities,必须的能力(直译),
data.ctl代表该XCONTROL表示的数据类型,一般的控件也都代表一种数据类型,比如DOUBLE,BOOLEAN,ARRAY等等
data.ctl是自定义控件,可以根据需要修改成您需要的数据类型,比如对于一个学生的个人信息,我们应该生成一个簇,包括姓名,性别,年龄,班级等。
state.ctrl代表XCONTROL的显示状态,它和DATA.CTL一样,都是严格类型定义。它包含的信息是我们想控制XCONTROL的属性。
根据我们上面的例子,我们定义四种属性,1:鼠标进入标题 2:鼠标离开标题 3:鼠标进入颜色 4:鼠标离开颜色。
xcontrol中最复杂的就是facade.vi,facade英文意思是一个物体的正面,这里翻译成外观比较合适。
当xcontrol被加载到前面板或者一个包含XCONTROL的VI调入内存的时候,该VI自动被调用,以便在显示之前做一些必要的初始化工作。
我们还是用上面的例子制作一个简单的XCONTOL来说明一下,首先我们修改DATA.CTL,用一个BOOLEAN 类型替代它。
然后修改STATE.CTL,加入必要的属性。
INIT是你在前面板生成控件时自动调用了,同时它内部存储了版本信息,当检查到当前版本发生变化,自动更新。
INIT一般不需要更改。
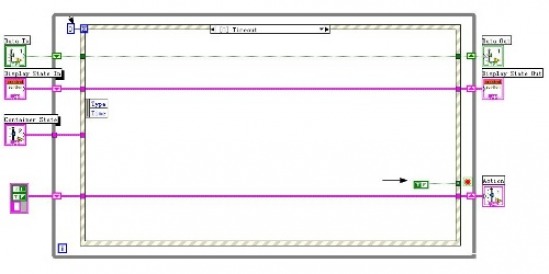
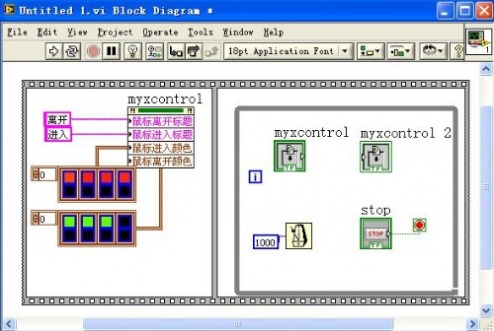
重点看一下FACADE.VI,它自动生成几个事件。
1:TIMEOUT事件。
INIT一般不需要更改。
重点看一下FACADE.VI,它自动生成几个事件。
1:TIMEOUT事件。
在事件结构中,如果没有任何事件发生,TIMEOUT如果位连接,默认值是-1,表示永远不发生超时事件,如果连接一个固定的数值,比如100,单位是毫 秒,如果没有事件发生,则每100MS触发一次超时事件,需要注意的是上面的超时事件连接的是0,表示无事件时立即超时,同时循环条件端子选择的是 STOP IF TRUE,因此,一旦超时发生,将立即退出循环。
这和一般的事件结构使用方法完全不同,一旦循环退出,整个事件检测就结束了,不会再响应其他事件了。而在XCONTROL中,这显然是不能这样做的,因为 XCONTROL肯定要不断响应事件,按常规想法,它应该连接的是-1,循环永远不退出。即使永远不退出,持续检测事件,这样也是有问题的,如果有大量的 XCONTROL,这将导致数量庞大的事件结构循环,这样会极大地影响程序性能。
仔细分析后,我得出结论,上面的事件结构实际上是个回调函数。
CVI的回调函数是这样定义的:
int CVICALLBACK PlotData (int panel, int control, int event,
void *callbackData, int eventData1, int eventData2);
VC也是类似的。
它的目的是,如果面板或者面板上某个控件发生的事件,比如鼠标按下,值改变等等,将自动调用这个函数,注意是操作系统自动调用这个函数,不是用户调用的。
FACADE.VI正是这个功能,一旦XCONTROL发生任何事件,LABVIEW将自动调用这个回调函数,回调函数响应事件后,因为没有其它事件发生,会立即触发超时,导致循环结束,回调函数退出。具体过程是这样的:
XCONTROL 发生事件----》labview调用FACADE.vi--->响应事件---》超时退出
下次发生事件时重复上面的过程。
LABVIEW除了超时事件外,还自动生成了其它几个事件,可以把它们称做系统事件,对于任何的XCONTROL,这几个事件都是必须存在的。
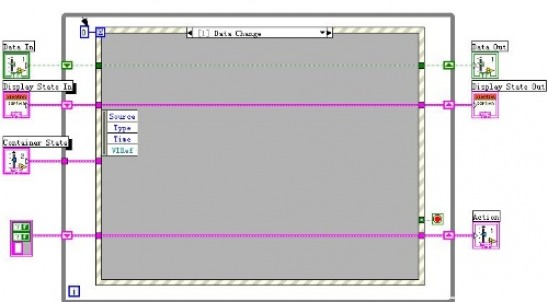
2:Data Change事件
这和一般的事件结构使用方法完全不同,一旦循环退出,整个事件检测就结束了,不会再响应其他事件了。而在XCONTROL中,这显然是不能这样做的,因为 XCONTROL肯定要不断响应事件,按常规想法,它应该连接的是-1,循环永远不退出。即使永远不退出,持续检测事件,这样也是有问题的,如果有大量的 XCONTROL,这将导致数量庞大的事件结构循环,这样会极大地影响程序性能。
仔细分析后,我得出结论,上面的事件结构实际上是个回调函数。
CVI的回调函数是这样定义的:
int CVICALLBACK PlotData (int panel, int control, int event,
void *callbackData, int eventData1, int eventData2);
VC也是类似的。
它的目的是,如果面板或者面板上某个控件发生的事件,比如鼠标按下,值改变等等,将自动调用这个函数,注意是操作系统自动调用这个函数,不是用户调用的。
FACADE.VI正是这个功能,一旦XCONTROL发生任何事件,LABVIEW将自动调用这个回调函数,回调函数响应事件后,因为没有其它事件发生,会立即触发超时,导致循环结束,回调函数退出。具体过程是这样的:
XCONTROL 发生事件----》labview调用FACADE.vi--->响应事件---》超时退出
下次发生事件时重复上面的过程。
LABVIEW除了超时事件外,还自动生成了其它几个事件,可以把它们称做系统事件,对于任何的XCONTROL,这几个事件都是必须存在的。
2:Data Change事件
Data Change 事件是指前面自定义数据类型DATA的值改变了所发生的事件。
事件是如何发生的那,当你用数据流,或者局部变量以及VALUE属性节点改变了XCONTROL的值,则触发该事件。
这一点和一般的事件结构也是不同的,对于一般地控件,用局部变量或者Value属性节点是不会产生事件的,如果改变了同时需要触发事件,我们不得不用VALUE(SIGNAL)事件来人为触发。
当我们在前面板生成这个控件时,DATA CHANGE事件自动触发,尽管我们此时并未改变它的值。
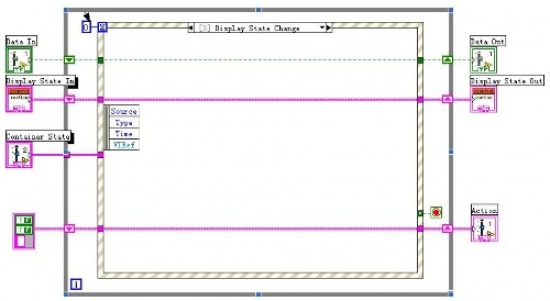
3:DISPLAY STATE CHANGE----显示状态改变事件。
事件是如何发生的那,当你用数据流,或者局部变量以及VALUE属性节点改变了XCONTROL的值,则触发该事件。
这一点和一般的事件结构也是不同的,对于一般地控件,用局部变量或者Value属性节点是不会产生事件的,如果改变了同时需要触发事件,我们不得不用VALUE(SIGNAL)事件来人为触发。
当我们在前面板生成这个控件时,DATA CHANGE事件自动触发,尽管我们此时并未改变它的值。
3:DISPLAY STATE CHANGE----显示状态改变事件。
当你在前面板拖入(生成)这个XCONTROL的实例时,或者复制控件,以及用自定义的属节点改变控件时触发这个事件。我们可以利用这个事件来改变XCONTROL的外观特性。
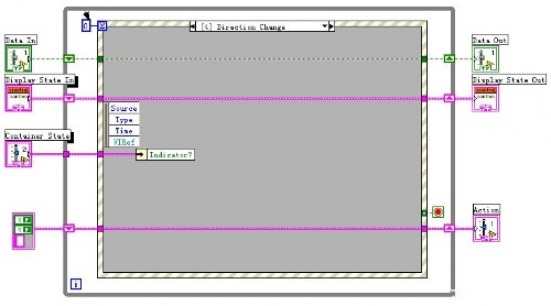
4:方向改变事件
4:方向改变事件
当一个XCONTROL从控制器改变成指示器或者从指示器改变成控制器时产生该事件。
利用这个结构,我们可以把指示器和控制器显示成完全不同的形状。
对于常规的控件,我们可以用鼠标右键的CAHNGE TO CONTROL和CHANGE TO INDICATOR来改变,XCONTROL也是如此。
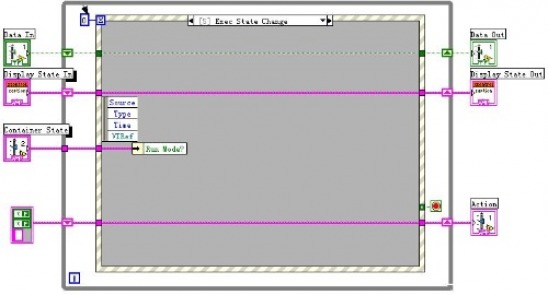
5:Exec State Change-----执行状态改变
利用这个结构,我们可以把指示器和控制器显示成完全不同的形状。
对于常规的控件,我们可以用鼠标右键的CAHNGE TO CONTROL和CHANGE TO INDICATOR来改变,XCONTROL也是如此。
5:Exec State Change-----执行状态改变
左侧传入的RUN MODE?为真表示运行状态,为假表示编辑状态,这个事件的基本做用是,指示器在编辑状态下是可以更改它的值的,而在运行状态下是不允许用户直接修改的,只能通过数据流或者局部变量来修改,这样,我们必须知道当前是运行还是编辑状态。
另外经过实际测试,当一个XCONTROL被拖入前面板(生成控件实例)的时候,将按照下面的次序产生事件:
调用INIT.VI---->DATA CHANGE EVENT--->STATE CHANDE EVENT
需要注意的是左侧共有四个严格类型的数据传入循环:
DATA IN---它是上面定义的DATA.CTL
DISPLAY STATE IN----它是上面定义的STATE.CTL
Container state-----包容器状态
Action--------------动作
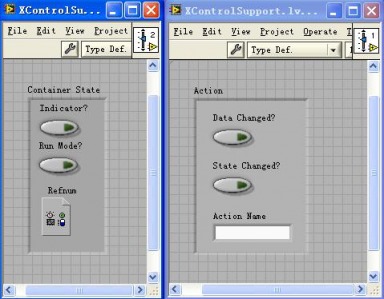
我们看看Container State 和Action的定义
另外经过实际测试,当一个XCONTROL被拖入前面板(生成控件实例)的时候,将按照下面的次序产生事件:
调用INIT.VI---->DATA CHANGE EVENT--->STATE CHANDE EVENT
需要注意的是左侧共有四个严格类型的数据传入循环:
DATA IN---它是上面定义的DATA.CTL
DISPLAY STATE IN----它是上面定义的STATE.CTL
Container state-----包容器状态
Action--------------动作
我们看看Container State 和Action的定义
Container State 是一个严格类型定义的簇,有三个元素组成:
.Indicator ? ,boolean 用来表示当前的XCONTROL是控制器还是指示器
.Run Mode? boolean 用来表示当前的XCONTROL是处于运行状态还是编辑状态.
.RefNum refnum xcontrol自身的控件参考.
Action 也是一个严格类型的簇,有三个元素组成:
.Data Changed boolean 如果该项给定TRUE,则触发DATA CHANGE事件
.State Changed boolean 如果该项给定为TRUE,则触发Display State CHANGE事件.
.Action Name 用户可以自己定义的字符串信息,比如我们可以指明是哪个要求触发DATA CHANGE事件的 .
接下来,我们来制作这个XCONTROL的属性和方法
我们在状态中已经定义了四个属性:1.进入标题,2.离开标题 3.进入颜色 4.离开颜色
这四个属性是子定义的属性,完成后,LV自动在属性节点中增加四个项目.属性节点一般都定义成可读可写的,根据需要,也可以定义成单向的.
.Indicator ? ,boolean 用来表示当前的XCONTROL是控制器还是指示器
.Run Mode? boolean 用来表示当前的XCONTROL是处于运行状态还是编辑状态.
.RefNum refnum xcontrol自身的控件参考.
Action 也是一个严格类型的簇,有三个元素组成:
.Data Changed boolean 如果该项给定TRUE,则触发DATA CHANGE事件
.State Changed boolean 如果该项给定为TRUE,则触发Display State CHANGE事件.
.Action Name 用户可以自己定义的字符串信息,比如我们可以指明是哪个要求触发DATA CHANGE事件的 .
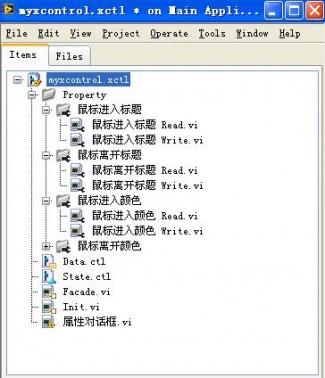
接下来,我们来制作这个XCONTROL的属性和方法
我们在状态中已经定义了四个属性:1.进入标题,2.离开标题 3.进入颜色 4.离开颜色
这四个属性是子定义的属性,完成后,LV自动在属性节点中增加四个项目.属性节点一般都定义成可读可写的,根据需要,也可以定义成单向的.
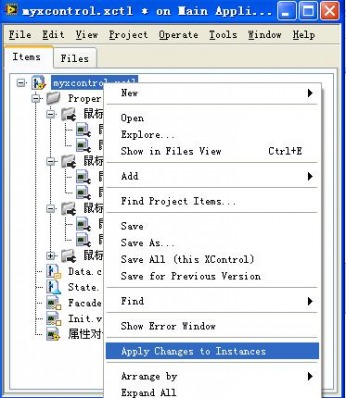
当我们打开一个VI,包含XCONTROL时,XCONTROL是不允许编辑的,在调试XCONTROL的过程我们需要频繁切换XCONTROL的设计窗口和使用窗口,用上面的UNLOCK LIBARAY FOR EDITING,可以暂时启动XCONTROL的编辑,这是使用XCONTROL的窗口处于错误中断状态.
编辑完毕后,用APPLAY CHANGES TO INSTANCE,这样所有用到这个XCONTROL的VI,就自动更新了.只所以先介绍它,是因为它是一个非常好的方法,是下面调式中必须用到的.
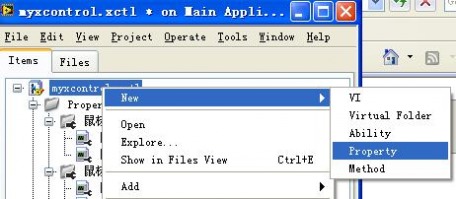
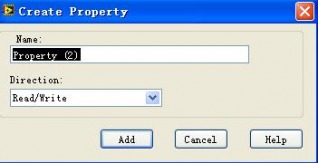
输入名称后,属性就自动生成了,最好设定一个虚拟目录,把所有的属性都集中到一起,这样易于管理.
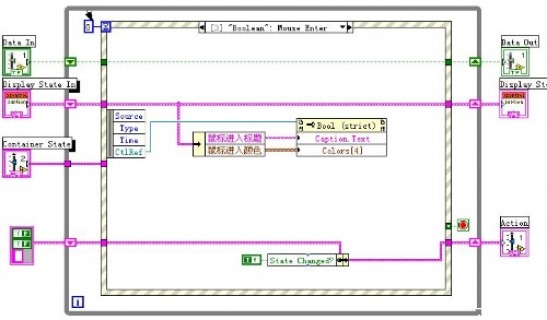
我们以鼠标进入颜色为例来说明一下属性的设计过程.
非常简单,需要注意的是,LV自动生成的面板中,给出的是BOOLEAN控件,名称是Value,我们要用自己的控件来替代它,名称不能变,必须是Value,第一个字母必须是大写,
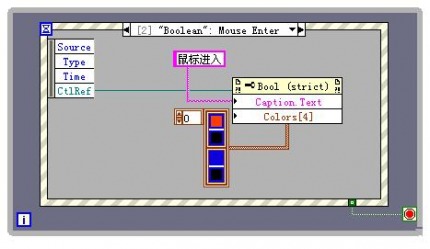
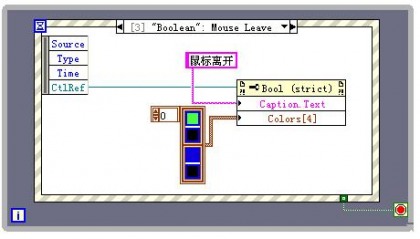
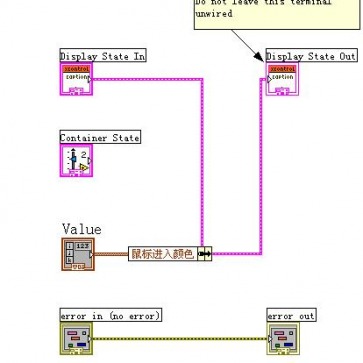
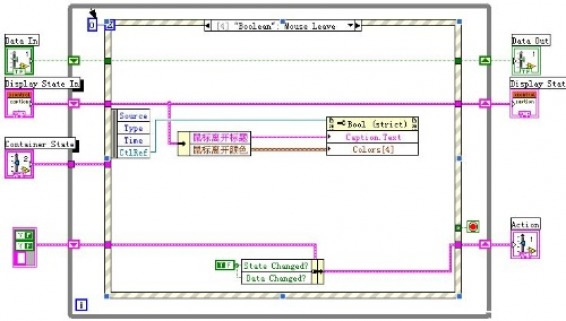
属性节点设计完成后,还需要在FACADE中响应BOOLEAN控件的MOUSE ENTER和MOUSE LEAVE事件,这样存储在STATE中的属性设定值才能传入到BOOLEAN中,以更新它的显示。
属性节点设计完成后,还需要在FACADE中响应BOOLEAN控件的MOUSE ENTER和MOUSE LEAVE事件,这样存储在STATE中的属性设定值才能传入到BOOLEAN中,以更新它的显示。
如果属性非常复杂,我们可以专门制作一个属性节点对话框,用鼠标右键快捷菜单来调用它。这属于菜单方面的内容,就不多介绍了。
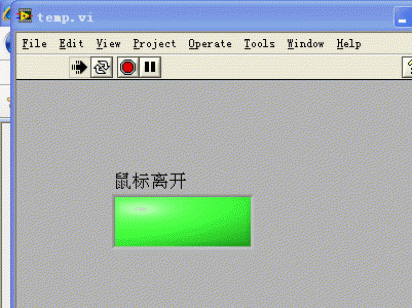
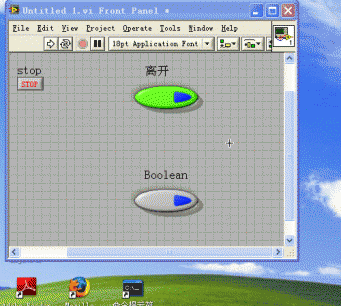
这样,完整的XCONTROL就制作完成了,看看它的调用方法和实际效果。